この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
- Webエンジニアになるためにあったほうがいい資格
- Webエンジニアに求められるスキル
- Webエンジニアになるための3つの勉強方法
「Webエンジニアになりたいけど資格って必要なの?」
「どうやって勉強したらいいの?」
とWebエンジニアになりたいものの、資格や試験は必要なのかわからない。
何を勉強したらいいか悩んでいませんか?
 ちか
ちか
 なかがわ
なかがわ
今回はWebエンジニアに興味がある人に向けて、Webエンジニアに必要な資格はあるのか、勉強方法のコツなどを紹介します!
目次
需要が高まり求められるWebエンジニア


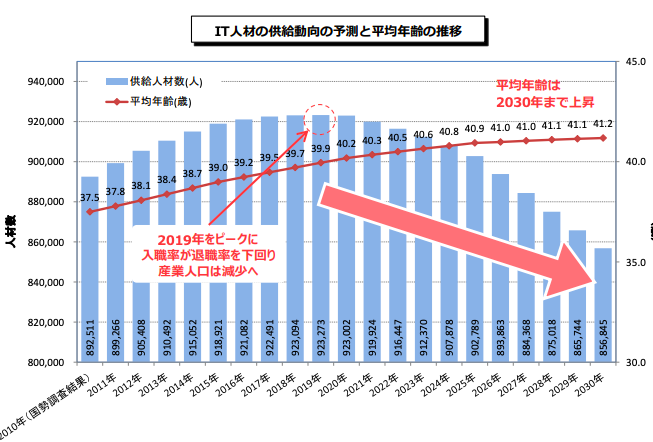
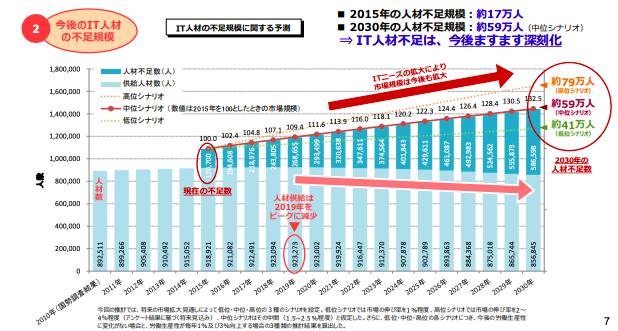
AIやインターネットが普及し、便利な世の中になりほとんどのことが機械でできるようになっていますね。
今後なくなる職も多くなるといわれていますが、WebエンジニアやIT関係の職はまだまだ人手不足です。
 ちか
ちか
 なかがわ
なかがわ
 ちか
ちか
 なかがわ
なかがわ
未経験からWebエンジニアを目指すなら
 【なぜWebエンジニアになりたいのか】未経験から挑戦するなら覚えておきたい3つのステップ
【なぜWebエンジニアになりたいのか】未経験から挑戦するなら覚えておきたい3つのステップ
Webエンジニアになるには資格は必須ではない
「Webエンジニアになるのには資格は必要じゃないの?」
と思われがちなのですが、結論から言うと特別な資格がなくてもなれます。
Webエンジニアで働くために必要な試験や資格も特別なく、資格があるけど未経験か、資格はないけど経験者なら経験者の方が優遇されます。
しかし資格があることで、転職の際スキルの証明にもなり優遇される場合も十分ありますよ!
スキルを証明するためにあったほうがいい6つの資格

資格は必須ではないといっても、資格があるとスキルの証明にもなります。
Webエンジニアになりたい、勉強をしたいという人は資格の勉強をすると自然にスキルを身につけることができますよ。
- IPA基本情報技術者試験
- IPA応用情報処理技術者試験
- PHP技術者認定試験
- HTML5プロフェッショナル認定資格
- Ruby技術者認定試験
- Oracle Certified Java Programmer
自分がどんなサービスを作りたいかで取得すべき資格も変わってきます。
1.IPA基本情報技術者試験
基本情報技術者試験とは、ITエンジニアに必要な基本的な知識や技術、プログラム開発からの一連のプロセスの技術までを証明する国家資格です。
- テクノロジ系ー基礎理論・コンピューターシステム・技術要素・開発技術
- マネジメント系ープロジェクトマネジメント・サービスマネジメント
- ストラテジ系ーシステム戦略・経営戦略・企業と法務
から幅広く出題されます。
この資格があると、Webエンジニアの基本的な知識やスキルとなるので働く上で役に立ちますよ。
2.IPA応用情報処理技術者試験
応用情報処理技術者試験は、ITエンジニアで求められる情報処理分野やある程度高度な技術、知識を持っていることを証明できる国家資格です。
基本情報技術者試験後に取得、またはIT企業に入社してから取得する人もいますよ。
合格率は20%で少し難易度は高いです。
エンジニアとしてスキルアップをしたい人におすすめ!
3.PHP技術者認定試験
PHP技術者認定試験は、プログラミング言語のPHPのスキルや知識を証明するための資格。
PHPができるといろんなサービスを作れるため、特にサーバーサイドエンジニアとして働きたいのなら取得したい資格の1つです。
認定者を雇用することで会社側のビジネスチャンス拡大も図れるため、就職や転職の時にこの資格をアピールすることができますよ。
PHPのスキルを身に着けたいひとにおすすめ
 【未経験OK】PHPプログラマーになるには?必要な知識を得て最前線で働くまでの4つのステップ
【未経験OK】PHPプログラマーになるには?必要な知識を得て最前線で働くまでの4つのステップ
4.HTML5プロフェッショナル認定資格
HTML5プロフェッショナル認定資格とは、HTML5・CSS3・JavaScriptなどのマークアップに関するスキルや知識を評価する資格です。
Webコンテンツ制作の基礎や、最新マルチメディア技術の開発、設計能力を認定します。
フロントエンドエンジニアの仕事に就きたい人や、スキルアップしたいWebデザイナーの人は取得すると有利ですよ。
5.Ruby技術者認定試験
プログラミング言語でまだまだ人気の高いRuby。
このRuby技術者認定試験は、Rubyベースでシステム開発をするスキルや知識を証明する資格です。
転職の際にあるとスキルの証明になりますし、新しくRubyを学びたい人にもスキルアップにも役立つ資格ですよ。
RubyやJavaはベンチャー企業でも開発言語として採用されていることも多く、ゲームやWeb系のベンチャー企業への就職を考えている人にはおすすめ!
未経験からRubyを学びたいなら
 【初心者でも安心】未経験からRubyプログラマーになる3つの方法
【初心者でも安心】未経験からRubyプログラマーになる3つの方法
6.Oracle Certified Java Programmer
Oracle Certified Java Programmerは、Javaの開発元オラクル社が運営しておりJavaのスキルや知識をレベル別に認定する試験です。
レベルは三段階あり、Bronze (初心者向け)・Silver(開発初心者向け)・Gold(自分で機能の実装ができるレベル)となっています。
Javaは活用の幅も広く、大規模な開発にも使われる言語なので求人もたくさんありこの資格があると転職も有利になりますよ。
初心者でも安心Javaを学ぶなら合わせて読みたい
 Javaなら未経験でもプログラマーになれる!技術を習得する4つの方法
Javaなら未経験でもプログラマーになれる!技術を習得する4つの方法
Webエンジニアに求められる4つのスキル
Webエンジニアは、Webサイトやアプリの開発、サービスの運用や保守とたくさんのスキルが必要です。
「プログラミング言語だけできたら働けるかと思った!」
という人もなかにいるのですが、Webエンジニアになるにはプログラミング言語以外にもスキルは必要なんです。
具体的にどんなスキルがいるのか紹介しますね。
- プログラミングやマークアップスキル
- データベースのスキル
- セキュリティスキル
- LAMP環境スキル
1.プログラミング言語
どのサービスを作るにも欠かせないスキルが、「プログラミング言語」です。
WebエンジニアはWebを通して操作するシステム開発を行うため、Web関連言語に対する知識は必要です。
Webエンジニアは大きく分けて、「フロントエンドエンジニア」と「バックエンドエンジニア」があります。
- フロントエンドーWebサイトのデザインの部分を主に担当。見やすい、使いやすいサイトを作るのが仕事です。
主に使われる言語(HTML/CSS(マークアップ言語)Javascriptなど)
- バックエンドーサイトー直接目に見えない部分を作っています。クレジットカード情報やプライバシーな情報をデータベースにして登録し処理する部分のシステムを作るのが仕事です。
主に使われる言語(PHP/Ruby/Pythonなど)
どちらのエンジニアになりたいかによって、学ぶ言語も変わってきますよ。
フロントエンドエンジニアについて詳しく知りたい人は
 【これだけ読めばOK】フロントエンドエンジニアに必要な5つのスキル
【これだけ読めばOK】フロントエンドエンジニアに必要な5つのスキル
バックエンドエンジニアについて詳しく知りたい人は
 【何が必要?】バックエンドエンジニアに必要なサーバー関連の基礎知識を徹底解説
【何が必要?】バックエンドエンジニアに必要なサーバー関連の基礎知識を徹底解説
2.データベースのスキル
システム開発をする時に必要となるのが、データベースのスキルです。
データベースとは氏名・住所・メールアドレスなどの様々な情報を保存し、必要な時にデータを検索、抽出できるようにします。
システムを開発する前に、システムのデータベース構造やセキュリティ性などを設計書に書いてからコーディングしていきます。
3.セキュリティスキル
サイトやアプリケーションで気をつけないといけないのが個人情報の漏洩です。
個人情報が漏洩すると、大変なことになりますよね。
悪質なウイルスや侵入者に大切な個人情報やクレジットカードのデータを盗まれないように気をつけてシステムの開発や運営を行わないといけません。
特にバックエンドはセキュリティ管理を行う作業が多いので必要なスキルです。
4.LAMP環境スキル
LAMP環境とは、Linux、Apache、MySQL、PHPの環境でWebアプリケーションやWebシステムを開発することです。
それぞれの頭文字をとって、LAMP環境と呼ばれています。
- LーLinux
Linuxは、OSの1つです。これがないとパソコンとして起動しないので基本的なスキルです。 - AーApache
Apacheは、Webサーバーソフトウェアです。インターネットを使うのに必ず必要となるソフトウェアで、世界でシェア率が最も高い。 - MーMySQL
MySQLはWebシステムでよく使われるデータベースで、データを入れておいたり管理するシステムです。 - PーPerl・PHP・Python
Perl・PHP・Pythonは、プログラミング言語です。
これらのスキルがあると自分でシステムを開発することができますよ。
Webエンジニアでよく使われているプログラミング言語
Webエンジニアになるために、プログラミング言語の習得は避けては通れません。
特にWebエンジニアとしてメジャーな言語は以下の4つです。
- PHP
- Java
- Ruby
- Python
 ちか
ちか
 なかがわ
なかがわ
おすすめのプログラミング言語を知りたい人におすすめ
 【2022年最新】プログラミング言語10を比較!初心者におすすめな言語はPython!?ruby?選び方と注意点は?
【2022年最新】プログラミング言語10を比較!初心者におすすめな言語はPython!?ruby?選び方と注意点は?
1.動的なコンテンツ作りに向いている「PHP」
PHPは全世界のWebサイトでも、8割以上で使用されている言語で求人数も多いんです。
またPHPはHTMLと組み合わせて使用できることから初心者向けの言語で、主に動的なコンテンツ作りに向いています。
例えばオンラインショップで購入後に送られてくる、「購入ありがとうございました」などの自動返信する機能をPHPで行うことができるんです。
PHPは、サーバーサイドエンジニアでもよく扱われる言語でサーバーで扱うデータの管理なども行います。
2.アプリ開発によく使われる「Java」
Javaは活用の幅が広く、世界でもよく使われているプログラミング言語として有名です。
最近ではJavaでAndroidのアプリ開発も行われるようになり需要が高くなっています。
処理速度が速く、Windows, iOS, Linuxで動作ができる言語なので幅広く使えて将来性のある言語でおすすめですよ。
3.日本初の言語で人気の「Ruby」
Rubyは日本人によって開発された言語です。
Rubyを使えば動的なWebアプリケーションを作成できます。
あの有名な「クックパッド」や「食べログ」なども実はRubyで作られています。
Ruby on Railsのフレームワークを使えば、更に簡単かつ速くサービスを作ることができ人気です。
またRubyはコード量も少ないので、初心者でも学びやすい言語ですよ。
4.コードが少なく書きやすい「Python」
Pythonは、人工知能や数値解析、情報分析といった高度なシステムを作ることができる将来性の高い言語です。
Pythonを使えば今まで手動で行っていたことを、自動化することができ業務効率がぐんと上がります!
今最も注目されている言語で、習得すれば人工知能エンジニアとしても活躍できるチャンスです!
Webエンジニアになるための3つの勉強方法
 ちか
ちか
 なかがわ
なかがわ
- 本や動画で独学する
- 挫折しないようプログラミングスクールに通う
- クラウドワークスで案件を取り実績を作る
自分に合った方法で勉強してみてくださいね。
1.本や動画などで独学する
まず最初に紹介するのが、独学でプログラミングなどを学ぶ方法です。
ただ最初に知ってほしいのが、独学で挫折する確率は9割と言われるほど難易度が高いということ!
「できるだけお金をかけたくないし、どんな感じか自分でやってみたい。」
と思う人も多いのですが、プログラミングを習得するのにでさえ1000時間必要と言われていてそう甘くありません。
ただどうしても一度独学してみたい人は、以下のツールを使うのがおすすめです。
- 「ドットインストール」で毎日3分動画を見てコツコツ学ぶ!
- 「Progate」ならゲーム感覚で言語を学ぶことができる!
- 「これからはじめるプログラミングの基礎の基礎」の本で基礎から学ぶ
2.挫折しないようプログラミングスクールに通う
「初めてでプログラミングも一切わからないし不安…」
「早く確実にスキルを身につけたい!」
というのなら、プロに教えてもらえるプログラミングスクールがおすすめです!
- ピンポイントで学びたい言語やスキルのついて学べる
- 就職や転職のサポートがあるスクールもある
- 自分でわからなくて躓くことがない!0からでもしっかりと教えてもらえる
 なかがわ
なかがわ
| スクール | テック キャンプ |
DMM WEBCAMP |
Tech Academy |
侍 エンジニア |
|---|---|---|---|---|
| どんな人に おすすめ? |
絶対に転職 したい人 (転職保証付き) |
スキルアップし、 無理のない 転職をしたい人 |
スクールに通う 時間のない人 |
転職したい けどお金が ない人 |
| 金額 | ¥ 657,800 | ¥ 690,800 | ¥ 327,800~ | ¥ 598,000 |
| 受講期間 | 最短10週間~ | 3ヶ月 | 最短4週間~ | 最短4週間~ |
| リモート | ◯ | ◯ | ◯ | ◯ |
| 公式サイト |
|
|
|
|
3.クラウドソーシングで案件を取り実績を作る
クラウドソーシングとは、オンライン上で発注や受注が行えるサービスです。
大手だと以下の2つが有名です。
ランサーズやクラウドワークスを使えば簡単に、サービスの発注、受注ができます。
システム開発だと10〜30万円の案件もあるので、副業として利用する人や経験を積むためにも便利なサービスですよ。
 ちか
ちか
転職エージェントを使ってWebエンジニア関係に就職する
Webエンジニアに必要なスキルを身につけたら、転職エージェントを使って就職するのがおすすめです。
自分で就職活動するのは、書類審査や面接などいろいろと大変…。
就職エージェントを使えば、転職希望者なら無料で手厚いサポートをしてもらえます!
- 求人数が多い
- 就職相談、アドバイス
- 最適な求人を紹介
- 履歴書の添削
- 面接の対策
- 給料交渉
 ちか
ちか
 なかがわ
なかがわ
| エージェント | マイナビ IT AGENT |
メイテック ネクスト |
Midworks |
|---|---|---|---|
| どんな人に おすすめ? |
スキルに 自信がない人 |
|
スキルに 自信がある人 |
| 推定年収 | 240~1200万 | 300~1500万 | 500~1300万 |
| 案件数 | 非公開 | 約10,000件 | 約3,000件 |
| 未経験 | × | ◎ | △ |
| 公式サイト |
|
|
|
日本全国の求人に対応している「メイテックネクスト」
| 案件数 | 約10,000件 |
| 未経験可 | ◎ |
| 年収 | 300〜1500万円 |
| 公式サイト | 【公式】https://www.m-next.jp/ |
メイテックネクストは、業界知識に自信がない人におすすめの転職エージェントです。
エージェントの大半が技術職の経験者なので、丁寧なヒアリングによって、転職者の市場価値が最も高くなる求人を提案してくれます。
また、メイテックネクストは「製造系エンジニア」の中で求人数No.1を誇る優良エージェントサービスです。
- 転職支援コンサルタントの半数以上が技術分野出身
- 日本全国の求人に対応!電話サポートもある
- ものづくり・製造系エンジニアに強い転職エージェント
 ちか
ちか
 なかがわ
なかがわ
はい。
実務経験者だけでなく、スキルのない未経験者も登録をしてサポートしてもらうことが可能です。
メイテックネクストはIT業界への転職を考えるなら登録しておいて損はないので、チェックしてみてくださいね。
業界大手の安心サポートが受けられる「マイナビIT AGENT 」
」
| 案件数 | 非公開 |
| 未経験可 | × |
| 年収 | 240〜1200万円 |
| 公式サイト | 【公式】https://mynavi-agent.jp/it/ |
- IT業界専門のキャリアアドバイザーが転職活動をサポート。
- 取り扱う案件数は業界最大級。
- 紹介案件の多くが非公開求人。
マイナビIT AGENTでは年収やスキルアップを見越した転職だけでなく、IT経験者なら高待遇の求人を紹介してもらえる可能性が高いです。
マイナビIT AGENTは、「ITの専門家の情報が知りたい」「転職して技術力を高めたい」と考える人におすすめになります。
ITエンジニア経験者なら紹介求人の年収UP!!
IT系フリーランスエンジニア専門のエージェント「Midworks 」
」
| 案件数 | 約3,000件 |
| 未経験可 | △ |
| 年収 | 500〜1300万円 |
| 公式サイト | 【公式】https://mid-works.com/ |
MidWorksはIT系のフリーランスへ仕事を紹介してくれるエージェントです。
- IT系フリーランスエンジニア専門のエージェント。
- 利用者の希望に応じてクライアントを紹介してくれる。
- 正社員同等の保証も受けられる。
MidWorksでは仕事を紹介してもらうだけでなく、保険や交通費など会社員と同じくらいのサポートを受けられます。
フリーランスが働く上で抱える問題を解決してくれるので安心ですよね。
 なかがわ
なかがわ
フリーランスエンジニアとして働きたいのであれば、
- プログラミングスクールなどで必要な技術力を身につける
- 一度企業へ在籍して実務経験を積む
などをする必要があります。
他にも、テックキャンプはフリーランスコースもあるプログラミングスクールなので、スキルを身につけるにはおすすめです。
MidWorksは、技術力を高めて自由に働きたい人にぴったりのエージェントとなっています。
まとめ:Webエンジニアになりたいのなら必要とされるスキルを身につけよう
 ちか
ちか
 なかがわ
なかがわ
- Webエンジニアは資格がなくても就職できる!しかし資格があると転職などでは有利。
- Webエンジニアに必要なスキルは4つ!
プログラミング/データベース/セキュリティ/LAMP環境のスキル - Webエンジニアでよく使われているプログラミング言語
PHP/Java/Ruby/Python - Webエンジニアになるための3つの勉強方法とコツ
1.独学する
2.プログラミングスクールへ通う
3.クラウドソーシングで仕事を受注し経験を積む - スキルがある程度身についたら、転職エージェントを使って就職!
Webエンジニアになるには、特別な資格はいりませんがスキルの証明として資格をとるのもおすすめです。
転職する時などに有利になりますよ!
またWebエンジニアに転職を考えている人は、失敗しないためにも転職エージェントでまずは相談に乗ってもらいましょう。
Webエンジニア転職を目指すなら合わせて読みたい
 【3分で分かる】webエンジニアへの転職を成功させる7つのポイントを徹底紹介
【3分で分かる】webエンジニアへの転職を成功させる7つのポイントを徹底紹介
おすすめ転職サービス
-
【ITエンジニア経験者は紹介求人の年収UP!!】マイナビが運営している、ITに特化した転職エージェント。 ITの職種別に求人の検索ができ、大手企業などの転職求人も多くあります。
評価 求人数 10,000件以上 特徴 全国に7拠点も展開しているので関東以外の求人もカバーしている マイナビIT AGENTは全国に7拠点展開しているので、関東以外の地方求人も紹介可能です。 求人の質も良く求人数も多いのでどの年代の人にもおすすめの転職エージェントですね。
-
【未経験者OK】エージェントの半数以上がメーカーの技術部門出身で、全国に対応可能。さらに土日祝にも対応できるエージェントです。メーカー系エンジニア転職に強い転職エージェントです。
評価 求人数 10,000件以上 特徴 メーカー系エンジニア転職に強いエージェント メイテックネクストは業界トップクラスの求人数で、全国の求人に対応している転職エージェントです。転職をサポートしてくれるエージェントの半数はメーカーの技術部門の出身なので、不安なことがあっても安心して相談出来ますね。
-
客先常駐の勤務がつらい人におすすめの「社内SEのみ扱っている」サービス。大手企業や優良企業の求人が多くあり、エージェントの面談方法も3つの方法があり柔軟な対応をしてくれる転職エージェントです。
評価 求人数 6,500件以上 特徴 求人案件が社内SE案件に特化 社内SE転職ナビは3つの面談方法を採用しています。1つは転職しようか悩んでいて情報収集をしたい人向けのカジュアル面談、すでに転職の意思が固くすでに転職活動をいている人向けにキャリア面談、登録面談に行くのが難しい、忙しい人向けにはオンライン面談の3つの面談があります。