この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
- Webエンジニアに未経験からなる方法
- 志望動機の具体例
- 転職するまでに必要な3つのステップ
最近エンジニア関係の仕事をしている方をよく見かけるようになってきました。
Webエンジニアもその内の1つです。
需要も高いため「未経験からWebエンジニアになりたい!」と思う人も多く、あなたもそう思っていませんか?
 ちか
ちか
 なかがわ
なかがわ
今回は未経験からWebエンジニアになるために必要なステップアップを解説します!
未経験から挑戦した人は必ずチェックしてみてくださいね。
また、IT業界経験はないけれど、エンジニア・プログラマーとして働きたい!という方には、未経験OKでITに強い転職エージェントを探すという選択肢もあります。
 ちか
ちか
 なかがわ
なかがわ
あなたがエンジニア未経験であっても、転職支援まで全て無料でサポートしてくれるメイテックネクストがおすすめです。
- プログラミング未経験でも紹介してもらえる
→他のエージェントのように「紹介不可」と言われるリスクが少ない
→サポート期間が無制限。内定を決めるまでの徹底バックアップ - 土日祝日などでも対応可能
- 首都圏以外にも対応している
 ちか
ちか
目次
- WebエンジニアやWebプログラマーは未経験から挑戦する人も多い
- 0からの初心者で働くのは難しい!おすすめは最低限のプログラミングスキルは身につけること
- 未経験からWebエンジニアになるために準備しておくべき3つのこと
- ポイントは「なぜ」!未経験からWebエンジニアになる人が使う志望動機の具体例
- 未経験でWebエンジニアになりたいなら熱意を伝えるには理想的なポートフォリオ作りが重要!
- ポートフォリオを作り転職に成功するまでの3つのステップ
- 経験がなくて不安な場合はWebエンジニアのアルバイトをしてみよう
- Webエンジニアになるには努力は欠かせないが将来性のある仕事
- Webエンジニアで未経験から成功を掴むためのキャリアパス
- ある程度技術を会得できたら転職エージェントに相談してWebエンジニアに転職しよう
- まとめ:未経験でWebエンジニアになるにはまず「なぜなりたいのか」を分析するところから!
WebエンジニアやWebプログラマーは未経験から挑戦する人も多い
 なかがわ
なかがわ
ただ、未経験は初心者とは違うので注意が必要です。
- 未経験とはスキルや知識はあるが実際に働いたことがない人を指す
- 求人の未経験歓迎はプログラミングスキル等はある前提なので注意
コーディングが一切できない初心者の方は難しいです。
せめてまずはプログラミングスキルを身につけて自分でアプリなどを作りましょう!
 ちか
ちか
Webエンジニア未経験の求人情報はたくさんある
未経験からでも始められる求人はたくさんありますよ。
「Webエンジニア 未経験 求人」と調べるといろいろ出てきます。
こちらのは有名な転職サイトで求人数も多めです。
どんな求人があるのか知りたい人はまず転職サイトでさくっと検索してみましょう。
0からの初心者で働くのは難しい!おすすめは最低限のプログラミングスキルは身につけること
先程もお伝えしたように「プログラミングの経験無し」では仕事にはまずつけません。
最低限のプログラミング言語のスキルは必要です。
の3つの方法があります。
独学は0から1人で学ぶと挫折しやすいです!
職業訓練は運が良ければ無料で学ぶことができますが、自分の学びたい言語が学べるかは運次第です。
手っ取り早く学ぶならプログラミングスクールがおすすめ!
お金は掛かるものの手厚いサポートでしっかりと教えてもらえますし、転職サポートがあるところもありますよ。
 なかがわ
なかがわ
スキルを身に着けて確実に転職したいなら「DMM WEBCAMP 」
」
| 金額 | ¥ 628,000 |
| 受講期間 | 3ヶ月の学習期間と3ヶ月のキャリアサポート |
| リモートの可否 | ◯ |
| 公式サイト | 【公式】https://web-camp.io/commit |
| おすすめな人 | ・確実に転職したい人 ・ある程度の時間をかけてじっくり学習したい人 ・学習期間は教室に通って勉強に集中できる人 |
- 業界トップクラスの転職成功率98%
- 受講者同士でのチーム開発など、実務に近い実践的なカリキュラム
DMM WEBCAMPは、利用者の90%以上が未経験者ながら転職成功率98%というトップレベルの転職型プログラミングスクールです。
 なかがわ
なかがわ
DMM WEBCAMPなら、実践的なチーム開発など転職後にそのまま活かせるカリキュラムで学ぶことができます。
 ちか
ちか
10月からは経済産業省の認定講座も開設されます。
給付金として受講料の50〜70%が還付される制度もあるのでぜひチェックしてみてくださいね。
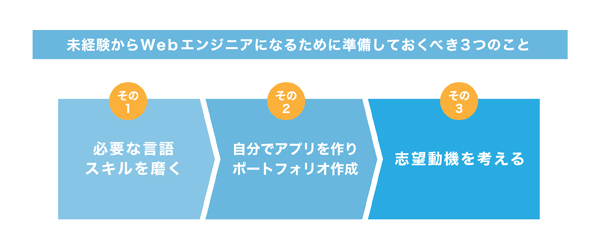
未経験からWebエンジニアになるために準備しておくべき3つのこと

未経験から仕事を応募する時に、しっかりと準備しておかないと失敗する可能性が高いです。
ちゃんと仕事を見つけられるように、Webエンジニアになるために準備しておくべき3つのことを紹介しますね。
1.必要な言語スキルを磨く
必要なプログラミング言語をまずは身につけましょう!
Webエンジニアになるのなら言語の習得は避けては通れません。
中でもHTMLやCSS,JavaScriptは初心者が学習しやすい言語です。
それぞれ取得する言語によって何ができるかも変わってきます。
 ちか
ちか
 なかがわ
なかがわ
2.自分でアプリを作りポートフォリオ作成
早く言語を身につけるには、実践あるのみです!
どんどん自分でアプリやシステムを開発していきましょう。
自分で作ったサービスが転職する時に、自分のスキルを証明するポートフォリオとなります。
3.志望動機を考える
履歴書などの応募書類で必ず書く項目が志望動機です。
「なぜ当社で働きたいのか?」という質問に対し、応募企業に貢献ができる独自性のあるアピールをすることが必要。
そのためにも応募する企業側が求めている人物像を把握することは欠かせません。
転職エージェントでは、そういった志望動機を一緒に考えるサポートも行ってくれます。
ポイントは「なぜ」!未経験からWebエンジニアになる人が使う志望動機の具体例

 ちか
ちか
未経験からWebエンジニアを目指す場合は、経験者に負けない相手の心に刺さる志望動機を考える必要があります。
- なぜWebエンジニアになりたいのか
- なせその会社が良いのか
とこの2つのポイントを抑えることが大切。
 なかがわ
なかがわ
1.なぜWebエンジニアになりたいのか
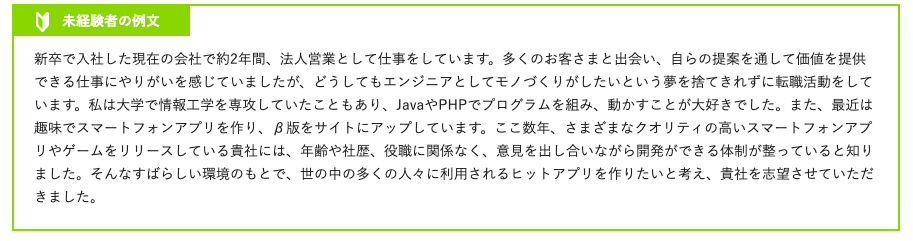
未経験からで応募する場合は、自分の職歴や経験、趣味などを応募先の仕事内容にうまく絡めてアピールすることが大切です。

- 自分が携わった仕事の経験から転職したいと思ったきっかけを伝える
- 仕事経験はなくても自分のスキルがあることを伝える
- 応募する企業の求めている人物像を思い浮かべてアピールする
2.なぜその会社がいいのか
応募する時のポイントとしては、会社の情報をこまなく調べ上げましょう!
企業がどんな人を求めているのかを把握することが何より大切です。
方向性が違ってくると採用されません。
その会社に自分がどうやって貢献できるのかも、具体的に自分はこういうアプリを作ったなどアピールしましょう。
未経験でWebエンジニアになりたいなら熱意を伝えるには理想的なポートフォリオ作りが重要!
経験ありの人だとどんな仕事をしていたかでどのくらいの仕事ができるかなどわかりやすいです。
しかし未経験の人だとどこまでの実力があるかわからないので、そういった時にスキルの証明になるのがポートフォリオ。
未経験ならポートフォリオは必須です!
自分で1からWebサイトやアプリ開発をしてポートフォリオをたくさん作りましょう。
ポートフォリオを作り転職に成功するまでの3つのステップ

Webエンジニアへの転職をより詳しく知りたいなら
 【3分で分かる】webエンジニアへの転職を成功させる7つのポイントを徹底紹介
【3分で分かる】webエンジニアへの転職を成功させる7つのポイントを徹底紹介
1.スクールや独学で言語を学ぶ
プログラミングができないようでは、ポートフォリオは作れません。
プログラミングスキル0から独学する場合は難しいので、挫折しないようにスクールにいくのがおすすめです。
1つの言語を習得できたら2つ目からは比較的に簡単に学ぶことができますよ。
 なかがわ
なかがわ
| スクール | テック キャンプ |
DMM WEBCAMP |
Tech Academy |
侍 エンジニア |
|---|---|---|---|---|
| どんな人に おすすめ? |
絶対に転職 したい人 (転職保証付き) |
スキルアップし、 無理のない 転職をしたい人 |
スクールに通う 時間のない人 |
転職したい けどお金が ない人 |
| 金額 | ¥ 657,800 | ¥ 690,800 | ¥ 327,800~ | ¥ 598,000 |
| 受講期間 | 最短10週間~ | 3ヶ月 | 最短4週間~ | 最短4週間~ |
| リモート | ◯ | ◯ | ◯ | ◯ |
| 公式サイト |
|
|
|
|
エンジニア経験が浅い人は、
エージェントから企業の紹介が難しいと言われることがあります。
そうならないためには、未経験でもITエンジニアを紹介できる
ITに強いエージェントにエントリーしておく必要があります。
たった1分の申し込みで、トヨタや楽天などの大企業に内定が決まる可能性もあります…!!!
当サイトで最も登録すべき穴場エージェントをピックアップしました。
失敗したくないなら、このサイトだけは必ずエントリーしておきましょう。
超穴場サービス!!土日祝でも対応可能
2.手を動かしてWebアプリをいくつか作る
プログラミング言語を身につけるには、コーディングをしまくり実体験で覚えるのが一番です!
ひたすら手を動かしてWebサイトやアプリを作りましょう。
こちらの体験がポートフォリオとして後に提出できますよ。
3.クラウドソーシングで受注し経験を積む
ある程度自分でサービスを作れるようになったら、クラウドソーシングなどを利用して仕事を受注しましょう。
では、簡単に仕事の受注が可能です。
実際に仕事を受注すると実績にもなり報酬ももらえるのでまさに一石二鳥!
どんどん実体験を積んでいきましょう。
経験がなくて不安な場合はWebエンジニアのアルバイトをしてみよう
働きたいけど経験がなくて不安なら、Webエンジニアのアルバイトをするのもおすすめです。
クラウドソーシングだとわからないことがあった時にどうしていいのか躓いてしまいますが、アルバイトなら教えてもらうことができます。
不安な人は短期間でもいいのでアルバイトをして実績を積みましょう。
アルバイトの仕事内容
- サービス全体の設計
- 新機能の設計
- 開発
- 運用
【必須スキルの例】
- PHP、JavaScript、HTML、CSSでの開発経験
- MySQLテーブル設計、開発、運用経験
【求める人物像の例】
- 技術がとにかく好きで難しい課題にもチャレンジしたい
- 3度の飯よりコードを書くのが好き
- 自ら仕事を作り、取り組んでいける
- ユーザーの気持ちになって思考しながらサービスを作っていける
 ちか
ちか
 なかがわ
なかがわ
Webエンジニアアルバイトの平均時給
Webエンジニアのアルバイトの平均時給はおよそ1,000〜1,500円です。
シフト制で副業として掛け持ちすることもできます。
週3日以上1日5時間以上〜など募集条件は様々なので、自分に合った条件のところを選びましょう。
Webエンジニアになるには努力は欠かせないが将来性のある仕事
エンジニア業界、Webエンジニアは今後も求人が増加していく職種だといわれています。
未経験からなるのはもちろん簡単ではありませんが、努力さえすれば、今後安定する将来性のある仕事です。
世界で将来性のある職業トップ21にシステム開発者がランクインしています。

- 看護師
- システム開発者
- プロジェクトマネジャー
- 経理担当者
- 外科医
12位はAIエンジニア、情報システム管理者です。
ますますAIやインターネットの技術が進んでいく世の中になっていくのがわかります。
Webエンジニアで未経験から成功を掴むためのキャリアパス
 ちか
ちか
 なかがわ
なかがわ
- Webエンジニアのスペシャリストとなる
- Webディレクターになる
- フリーランスとして独立や企業する
1.Webエンジニアのスペシャリストとなる
Webエンジニアで将来ずっと食べていきたいのなら、進化し続けていく必要があります。
決まった言語しか使えないエンジニアよりも、新しい言語が使えるエンジニアの方が稼げます。
しっかりとトレンドを追い、新しい言語も学んでいく姿勢が大切です。
フロントエンドもバックエンドもできるフルスタックエンジニアになると仕事の幅も増えますよ。
2.Webディレクターになる
Webエンジニアとしての実績を積んで周りから信頼されるようになったら、Webディレクターを目指しましょう。
ディレクターは全体の管理を行います。
1つのサイトを作るのに、デザイナー、フロントエンド、バックエンドエンジニアと役割がありますが、そのグループをまとめる人がディレクターということです。
またお客さんとのやり取りや、案件のスケジュールを決めタスクを洗い出し全体がスムーズに作業できるようにします。
Webディレクターになるには全体を把握できるコミュニケーション能力と、指示ができる実務経験が必要です。
3.フリーランスとして独立や起業する
フリーランスとしての独立も、スキルが高いエンジニアであれば可能です。
技術のあるフリーランスエンジニアになれば、
- 仕事する時間と場所を決められる
- やりたい仕事ができる
- 会社員より高単価で案件が獲得できる
というように働けます。
 ちか
ちか
フリーランスって憧れるけど、どうやって仕事を受けるんですか?
いっぱい営業したりとか…?
 なかがわ
なかがわ
そうですね。
フリーランスが仕事を取るには営業は欠かせません。
でも最近は、フリーランスが仕事をしやすくなる便利なサービスがあります。
既にエンジニアとしてのスキルがある人には、レバテックフリーランスというサービスがおすすめです。
レバテックフリーランスはフリーランスエンジニア専門のエージェントとなっています。
- 業界トップクラスの案件を保有
- 高単価案件を紹介してくれる
- 業界に詳しいカウンセラーがサポート
レバテックフリーランスは、フリーランスの人に代わって営業をして案件を紹介してくれるサービスです。
そのためフリーランスは営業にかける時間を節約できる上、高単価案件も獲得できます。
 なかがわ
なかがわ
案件、営業、経理など、全てを自分ひとりでやるフリーランスにはありがたいサービスです。
- 営業にかかる時間が削減できる
- 高単価案件が見つかる
- エンジニアの仕事だけに集中できる
フリーランスエンジニア必見!
とはいえ、IT業界が未経験な人がいきなりフリーランスとして案件を受注するのは難易度が高いです。
未経験からフリーランスエンジニアになりたければテックキャンプのような、フリーランスコースのあるプログラミングスクールで学習しましょう。
エンジニアとして働く上で必要な技術が身につけられます。
少しでも気になるなら無料カウンセリングを受けてみてください。
エンジニアとしてのスキルが高ければ、フリーランスで稼ぐことも選択肢として増えます。
もっとWebフリーランスのことを知りたいなら
 【保存版】フリーランスのwebエンジニアになる方法まとめ!フリーランスで働くメリット・デメリットも紹介
【保存版】フリーランスのwebエンジニアになる方法まとめ!フリーランスで働くメリット・デメリットも紹介
ある程度技術を会得できたら転職エージェントに相談してWebエンジニアに転職しよう
ある程度サービスを作る経験を積んだら、転職エージェントに相談しましょう!
 ちか
ちか
 なかがわ
なかがわ
転職サイトより転職エージェントの方が断然にサポートは手厚いのです!
どんな求人があるのかさっと調べたいのならまずは転職サイトで検索してみる。
本格的に転職したいのなら転職エージェントに相談するのがおすすめです。
どの転職エージェントか迷う人はこちらもおすすめ
[転職エージェント比較記事]まとめ:未経験でWebエンジニアになるにはまず「なぜなりたいのか」を分析するところから!
未経験からWebエンジニアになるのは可能です!
しかししっかりとスキルを身につけるのが大前提なので、どんどん行動していきましょう!
- 「なぜWebエンジニアになりたいのか」を深堀して自己分析
- プログラミングスキルや必要なスキルを身につける
- 自分でサービスを作りポートフォリオを作成する
- ある程度のスキルが付いたらアルバイトやクラウドワークスを使って実績を積む
- 転職エージェントに登録し相談、Webエンジニアに転職しよう
 ちか
ちか
 なかがわ
なかがわ
プログラミングスキルや必要なスキルは独学で身につけるにはそれなりの覚悟と根性がいります。
未経験からWebエンジニアを目指すのなら早い内に転職するほうがなりやすいです。
そのためいち早くWebエンジニアを目指したい人は、プログラミングスクール×転職エージェントがあなたの力になってくれますよ。
もっとプログラミングスクールを検討したい人へ
[プログラミングスクール比較記事]おすすめ転職サービス
-
【ITエンジニア経験者は紹介求人の年収UP!!】マイナビが運営している、ITに特化した転職エージェント。 ITの職種別に求人の検索ができ、大手企業などの転職求人も多くあります。
評価 求人数 10,000件以上 特徴 全国に7拠点も展開しているので関東以外の求人もカバーしている マイナビIT AGENTは全国に7拠点展開しているので、関東以外の地方求人も紹介可能です。 求人の質も良く求人数も多いのでどの年代の人にもおすすめの転職エージェントですね。
-
【未経験者OK】エージェントの半数以上がメーカーの技術部門出身で、全国に対応可能。さらに土日祝にも対応できるエージェントです。メーカー系エンジニア転職に強い転職エージェントです。
評価 求人数 10,000件以上 特徴 メーカー系エンジニア転職に強いエージェント メイテックネクストは業界トップクラスの求人数で、全国の求人に対応している転職エージェントです。転職をサポートしてくれるエージェントの半数はメーカーの技術部門の出身なので、不安なことがあっても安心して相談出来ますね。
-
客先常駐の勤務がつらい人におすすめの「社内SEのみ扱っている」サービス。大手企業や優良企業の求人が多くあり、エージェントの面談方法も3つの方法があり柔軟な対応をしてくれる転職エージェントです。
評価 求人数 6,500件以上 特徴 求人案件が社内SE案件に特化 社内SE転職ナビは3つの面談方法を採用しています。1つは転職しようか悩んでいて情報収集をしたい人向けのカジュアル面談、すでに転職の意思が固くすでに転職活動をいている人向けにキャリア面談、登録面談に行くのが難しい、忙しい人向けにはオンライン面談の3つの面談があります。