この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
- フロントエンドエンジニアに求められる5つのスキル
- フロントエンドエンジニアのキャリアステップ
- 未経験からでもフロントエンドエンジニアを目指す3つの方法
最近では様々なWebサービスが利用されていて、今後もたくさんのWebシステムが必要とされる時代です。
 なかがわ
なかがわ
IT業界は今とても成長していて、Webサイトを作るフロントエンドエンジニアに転職を考える人も多くなっています。
 ちか
ちか
私もエンジニアへの転職にとても興味があります!
しかしIT業界へ関心があっても、
「フロントエンドエンジニアになりたいけどスキルがない…。」
「フロントエンドエンジニアに求められる技術ってどういうものだろう…?」
というように、フロントエンドへの知識が少なくて悩む人も多くいるのです。
そこで今回は、
- フロントエンドエンジニアに必要な5つのスキル
- 未経験からフロントエンドエンジニアになる方法
などについて詳しく解説します。
フロントエンドエンジニアに求められる技術が知りたい人はぜひ参考にしてくださいね。
目次
フロントエンドエンジニアの仕事は、WEBサイトの見た目を作ること
 ちか
ちか
フロントエンドエンジニアの仕事って、どういうことをやっているんですか?
みなさん毎日パソコンやスマートフォンを使って、いろいろなWebサービスに触れていると思います。
フロントエンドエンジニアは、ユーザーが使うWebサイトなどの見た目部分を作っているエンジニアです。
ネットのショッピングサイトを例にすると、
- ログインするための情報を入力する画面
- 商品が一覧で見やすいように並んでいる画面
などはフロントエンドエンジニアによって作成されています。
Webサイトはフロントエンドエンジニアによって、利用者に「見ずらい上、使いにくい…」とストレスを与えないよう意識して作られているのです。
 なかがわ
なかがわ
様々なサービスが画面越しにちゃんと表示されるのは、フロントエンドエンジニアの仕事があってこそなんですよ。
こちらの「フロントエンドエンジニア転職の全て!適正のある人の3つの特徴・仕事内容などを解説」という記事では、フロントエンドエンジニアについて徹底的に解説しています。
合わせて読んでみてくださいね。
フロントエンドエンジニアに求められる5つのスキル
 ちか
ちか
フロントエンドエンジニアに必須のスキルってどんなものがあるんですか?
 なかがわ
なかがわ
フロントエンドエンジニアには主に5つの能力が必要です。
ひとつずつ順番に解説しますね。
- フロントエンドエンジニアの必須言語の知識(HTML・CSS・JavaScript)
- デザインを形にするためのツール
- 作ったサイトをユーザーが使いやすい見た目にするUI/UX設計
- 簡単にWebサイトが作れるCMS知識
- 作ったサイトを多くの人に見てもらうためのSEO知識
1.フロントエンドエンジニアの必須言語の知識(HTML・CSS・JavaScript)
フロントエンドエンジニアには、開発に必須の「マークアップ言語」と「プログラミング言語」の知識が必要です。
 なかがわ
なかがわ
まずは「マークアップ言語」と「プログラミング言語」について説明しましょう。
HTML・CSSなどのマークアップ言語
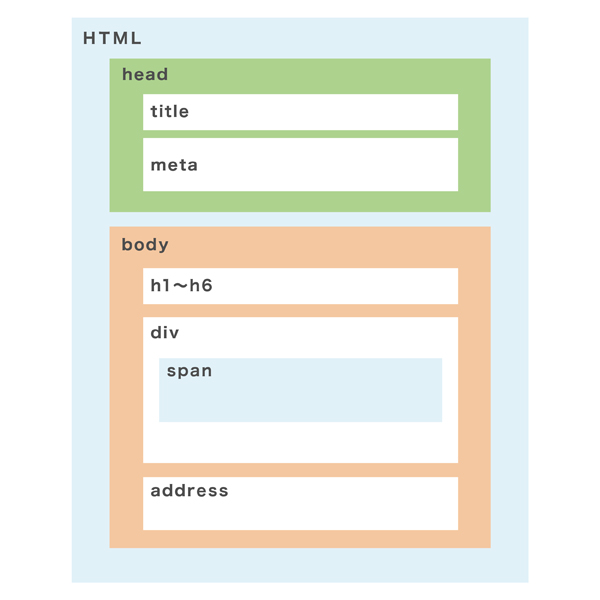
フロントエンドエンジニアには、HTMLやCSSのようなマークアップ言語の知識が求められます。

HTMLはWebサイト内でタグと呼ばれる目印のようなものを使用して、
- 見出し
- 画像
- 文章の段落
などがページの中のどこにあるのか区切って分け、ページの構造を組み立てる働きをする言語です。
CSSはHTMLで区切ったWebページの構造中の、
- 背景色
- 文字の大きさ、太さ、色
など、Webページの装飾に関わっている言語となります。
このように、Webサイトの構造や装飾に使われるのがマークアップ言語です。
マークアップ言語はWebサービス制作の基礎となる技術で、フロントエンドエンジニアには必須となっています。
サイトを華やかにするJavascriptなどのプログラミング言語
サイトを華やかにするプログラミング言語「JavaScript(ジャバスクリプト)」の技術も、フロントエンドエンジニアには必要です。
 なかがわ
なかがわ
Webサイトを利用しているとき、ボタンにカーソルを合わせたらメニューの詳細がアニメーションによって出てきた経験はありませんか?
 ちか
ちか
そういえば!
意識して見たことはないけどありますね。
このようなWebサイトの中で動的な仕組みを作るのが、「JavaScript」というプログラミング言語です。
シンプルなサイトよりもある程度動きがあるサイトの方が、
- Webサービス自体がスタイリッシュに見える
- ユーザーも使いやすい
などという点から、様々なサイトでJavaScriptは導入されています。
 なかがわ
なかがわ
ちなみによく似た名前のJavaもありますが、JavaScriptとは全く別物のバックエンド言語です。
混同しないように注意してくださいね。
フロントエンドエンジニアを目指すなら、仕事の雰囲気を掴むためにもまずはHTML・CSS・Javascriptなどの言語を学んでみましょう。
フロントエンドエンジニアに必要な言語の知識は、
- DMM WEBCAMP
やテックキャンプ
のようなプログラミングスクール
- オンラインのプログラミング教材「Progate」
などを使えば誰でも学習できます。
実際にWebサイト制作に触れてみると、エンジニアの仕事の楽しさも実感しやすいです。
エンジニア転職におすすめなプログラミング言語を徹底比較
 【2022年最新】プログラミング言語10を比較!初心者におすすめな言語はPython!?ruby?選び方と注意点は?
【2022年最新】プログラミング言語10を比較!初心者におすすめな言語はPython!?ruby?選び方と注意点は?
2.デザインを形にするためのツール
フロントエンドエンジニアには、Webデザイナーが作成したデザインを形にするためのツールの知識が必要です。
Webサービスのデザインは、基本的にWebデザイナーが作成します。
しかしフロントエンドエンジニアはWebデザイナーが作ったデザインを、サイト内に反映できるように改善する必要があるのです。
そのとき利用するのが、
- Photoshop
- Illustrator
のようなデザインツールとなっています。
フロントエンドエンジニアがデザイン関連ツールの知識を持っていると、
- Webデザイナーとの連携が上手くいく
- 規模の小さい企業だとデザインから任せてもらえる
などと開発がスムーズに進むのです。
フロントエンドエンジニアになるなら、デザイン関連の知識も身につけておきましょう。
3.作ったサイトをユーザーが使いやすい見た目にするUI/UX設計
作ったWebサイトをユーザーが使いやすい見た目にする「UI/UX設計」の知識も、フロントエンドエンジニアには必要となります。
「UI」とはUser Interfaceの略で、簡単に言うとWebサイトのユーザーに見える全ての部分です。
例えば、
- Webサイト内で使うのボタンの位置
- サイト全体の色使い
などシステムの見た目に関わるのはUIです。
フロントエンドエンジニアは良いUIのサイト設計を行って、ユーザーがストレスなくWebサイトを使えるよう意識する必要があります。
一方で「UX」はUser Experienceの略で、Webサイトを使った利用者が得る体験です。
ユーザーがWebシステムを通して、
- 次のページへ移動するボタンがすぐ分かるから使いやすい
- 欲しい情報がぱっと見て分かりやすい
- デザインがキレイ
などと感じることをUXと呼びます。
 なかがわ
なかがわ
良いUIのWebサイトは、UXも自然とレベルが高くなるんですよ。
Webサイトは使う人があってこそ成り立つものです。
ユーザーを考えていないWebサービスは、作っても誰も利用してくれません。
フロントエンドエンジニアにはユーザーを意識したUI/UX設計を考える力が求められるのです。
4.簡単にWebサイトが作れるCMS知識
簡単にWebサイトが作れるCMS知識もフロントエンドエンジニアには必要です。
 ちか
ちか
CMSってなんですか?
CMSとはContent Management System(コンテンツマネジメントシステム)の略で、誰でも簡単にWebサイトを作れるツールです。
 なかがわ
なかがわ
例えば、ブログやWebメディアでよく使われる「WordPress」もCMSのひとつなんですよ。
聞いたことのある人もいるのではないでしょうか。
CMSは、
- 専門的な知識がない人でもWebサイトを作成できる
- 制作コストが少なくて済む
- サービスの運営も難しくない
などという点から、利用する企業や個人が増えています。
 ちか
ちか
誰でも簡単にできるなら、フロントエンドエンジニアがCMSの技術を習得する必要はないんじゃないですか?
確かに、簡単なWebサイトの構築だけなら誰でもできます。
しかしCMSのソフトウェアを、
- オリジナルにカスタマイズする
- 今までになかった形のものを新しく作る
という場合は、フロントエンドエンジニアの専門的な能力が必要になるのです。
CMSに対して柔軟に対応できるフロントエンドエンジニアは、様々な現場で重宝されます。
5.作ったサイトを多くの人に見てもらうためのSEO知識
フロントエンドエンジニアに求められるのは、作ったサイトを多くの人に見てもらうためのSEO知識です。
 ちか
ちか
SEOってなんですか?
初めて聞きました。
SEOとはSearch Engine Optimizationの略で、「検索エンジン最適化」と呼ばれるものです。
 なかがわ
なかがわ
みなさん普段から、Googleで何か調べることって多いと思います。
作成したWebサービスを多くの人に使ってもらうには、Googleなどで検索したとき上位に表示できた方が有利ですよね。
Googleの検索結果の上の方にサイトを持ってくるにはテクニックが必要で、そのスキルがSEOなのです。
フロントエンドエンジニアには、制作したシステムをユーザーに利用してもらうためのSEO知識も求められます。
 ちか
ちか
たくさんの人にサイトを使ってもらえた方が、Webサービスとしての価値が高まるんですね。
フロントエンドエンジニアは仕事を効率よく行うためのフレームワークを使いこなせると強い
フロントエンドエンジニアには、様々な技術への幅広い能力が必要です。
その中でも仕事を効率よく行うためのフレームワークを上手く使いこなせると、エンジニアとしての価値がより高まります。
フレームワークとは、アプリケーション開発で利用される便利な枠組みのことです。
例えばJavaScriptのフレームワークである
- AngularJS
- Ember.js
- Vue.js
などはフロントエンドエンジニアがよく利用しています。
フレームワークを使えば今まで何十行も書いていたコードを、たった1行で同じように実行することも可能です。
コードが短いとシステムの動きが軽くなるので、ユーザーがWebサイトを使っている中でのストレスが少なくなります。
フロントエンドエンジニアはフレームワークを上手く活用できるスキルがあると、いろんな現場で必要とされる人材になれるのです。
- Webサイトの動きが軽くなるので、利用するユーザーのストレスが減る
- 短いコードでシステムを構築できるため、開発時間が減って効率的
より高いスキルを身につけて、価値のあるフルスタックエンジニアへ成長するために必要な4つのこと
最近では、フロントエンド・バックエンドの知識を兼ね備えた「フルスタックエンジニア」の需要が高いです。
フルスタックエンジニアは技術力が優れているので、
- クライアントの要望を柔軟に取り入れられる
- 開発の全体を広い視野で見れるので、効率的にサービスの制作ができる
という点から、様々な現場で貴重な存在として扱われます。
 なかがわ
なかがわ
ここでは、フロントエンドエンジニアがフルスタックエンジニアへ成長するために必要なポイントを説明しますね。
- バックエンドで使うプログラミング言語
- 新しい企画を提案する能力
- チームをまとめるリーダーシップを身につける
- いろんな現場で実務を経験してみること
1.バックエンドで使うプログラミング言語
フロントエンドエンジニアからフルスタックエンジニアになるには、バックエンドで使うプログラミング言語の知識が求められます。
フロントエンドエンジニアはWebサイトの見た目を作る仕事をしていますが、フロントエンドエンジニアだけでは適切なサービスを作れません。
バックエンドエンジニアの技術力も、利用者に良いサービスを届ける上では必要です。
 ちか
ちか
バックエンドエンジニアってどういう仕事をしているんですか?
バックエンドエンジニアの仕事内容を、ショッピングサイトを例にして考えてみましょう。
例えば、
- メールアドレスやパスワードなどのログイン情報の登録や編集、削除
- 商品の閲覧履歴
- 新商品の名前や画像、値段の登録
など、Webサイトのユーザーから見えない処理機能にはバックエンドエンジニアが関わっています。
そのためフロントエンドエンジニアからフルスタックエンジニアになりたければ、バックエンドのプログラミング言語を習得する必要があるのです。
こちらの「【最短1ヶ月で習得】バックエンドエンジニアにおすすめのプログラミング言語8つを徹底解説」という記事では、バックエンドのプログラミング言語について詳しく解説しています。
ぜひ合わせて読んでみてくださいね。
2.新しい企画を提案する能力
新しい考えを提案する能力もフルスタックエンジニアには求められます。
フルスタックエンジニアは業務への広範囲な技術力があるため、クライアントの悩みを解決する方法も導きやすいです。
そのためフルスタックエンジニアはクライアントの要望を聞いた上で、
- 広い視点からどうするのが最善か考える
- 今までと違う角度から新しい提案をする
というスキルが必要となります。
 ちか
ちか
何か困ったことを相談するとき、様々な意見があるとありがたいですもんね!
3.チームをまとめるリーダーシップを身につける
フルスタックエンジニアになるには、チームをまとめるリーダーシップを身につけなければなりません。
フルスタックエンジニアは開発しているシステム全体を理解できるため、多くの職種との連携を円滑に進めることが可能です。
そのため、開発チーム全体をまとめて指示を出す役を任されやすくなります。
フルスタックエンジニアがリーダーポジションになると、
- 他のエンジニアの開発進捗を確認する
- システム開発全体のスケジュールの調整
- クライアントとのやりとり
など、開発が上手く進むようチームをひとつにする必要があるのです。
フルスタックエンジニアを目指すなら、エンジニアとしての技術だけでなく人としてのスキルも磨く必要があります。
4.いろんな現場で実務を経験してみること
フルスタックエンジニアには幅広いたくさんの技術力が求められます。
 ちか
ちか
多くの知識を自分のものにするには、常に技術書を読んだりするのが一番良いでしょうか?
 なかがわ
なかがわ
もちろん本を読んで知識を身につけることは大切です。
でも実際に現場で使えるスキルは、座学よりも実務経験からの方が身につきやすいんですよ。
そのためフルスタックエンジニアになるには、いろんな現場で経験を積むことが必須です。
また様々な職場を知っていると、後にどんな環境で働いたとしても臨機応変に対応できるようにもなります。
多くの開発案件での高い経験値がフルスタックエンジニアには不可欠です。
スキルのあるフロントエンドエンジニアならフリーランスとしても活躍できる
フリーランスとしての独立も、スキルが高いエンジニアであれば可能です。
技術のあるフリーランスエンジニアになれば、
- 仕事する時間と場所を決められる
- やりたい仕事ができる
- 会社員より高単価で案件が獲得できる
というように働けます。
 ちか
ちか
フリーランスって憧れるけど、どうやって仕事を受けるんですか?
いっぱい営業したりとか…?
 なかがわ
なかがわ
そうですね。
フリーランスが仕事を取るには営業は欠かせません。
でも最近は、フリーランスが仕事をしやすくなる便利なサービスがあります。
既にエンジニアとしてのスキルがある人には、レバテックフリーランスというサービスがおすすめです。
レバテックフリーランスはフリーランスエンジニア専門のエージェントとなっています。
- 業界トップクラスの案件を保有
- 高単価案件を紹介してくれる
- 業界に詳しいカウンセラーがサポート
レバテックフリーランスは、フリーランスの人に代わって営業をして案件を紹介してくれるサービスです。
そのためフリーランスは営業にかける時間を節約できる上、高単価案件も獲得できます。
 なかがわ
なかがわ
案件、営業、経理など、全てを自分ひとりでやるフリーランスにはありがたいサービスです。
- 営業にかかる時間が削減できる
- 高単価案件が見つかる
- エンジニアの仕事だけに集中できる
フリーランスエンジニア必見!
とはいえ、IT業界が未経験な人がいきなりフリーランスとして案件を受注するのは難易度が高いです。
未経験からフリーランスエンジニアになりたければテックキャンプのような、フリーランスコースのあるプログラミングスクールで学習しましょう。
エンジニアとして働く上で必要な技術が身につけられます。
少しでも気になるなら無料カウンセリングを受けてみてください。
エンジニアとしてのスキルが高ければ、フリーランスで稼ぐことも選択肢として増えます。
今からフロントエンドエンジニアを目指す3つの方法
 ちか
ちか
私は完全な未経験なんですけど、今からでもフロントエンドエンジニアになれますか…?
 なかがわ
なかがわ
もちろん、経験がなくてもフロントエンドエンジニアは目指せます。
今どんなに活躍しているフロントエンドエンジニアだって、最初は未経験です。
安心してくださいね。
ここでは未経験からフロントエンドエンジニアを目指す方法を紹介します。
- フリーランスを目指せるスクールで学んで独立する
- プログラミングスクールで勉強したことを強みにして転職
- 転職エージェントを利用して転職
1.フリーランスを目指せるスクールで学んで独立する
未経験からフロントエンドエンジニアになりたいなら、フリーランスを目指せるプログラミングスクールで学んでみてください。
 ちか
ちか
未経験からでもフリーランスってなれるんですね…!
テックキャンプというプログラミングスクールでは「フリーランス・副業コース」があり、未経験者でもフリーランスを目指せます。
テックキャンプの「フリーランス・副業コース」では、
- フリーランスエンジニアに必要なスキルが身につく
- 初めての案件獲得をサポートしてくれ、もし案件が取れなかったら受講料は全額返金される
- スクール卒業後も半年間、面談でフォローをしてもらえる
などと、未経験からフリーランスのフロントエンドエンジニアになるサポートが豊富です。
テックキャンプの「フリーランス・副業コース」の受講料は598,000円で、月々だと29,000円〜となっています。
 なかがわ
なかがわ
しっかりとスクールで技術を身につけてお金を稼げば、無理なく支払える金額です。
テックキャンプは無料のカウンセリングにも対応しているので、少しでも気になるなら一度足を運んでみてください。
フリーランスのエンジニアを目指す人におすすめの記事
[フリーランスメイン記事]2.プログラミングスクールで勉強したことを強みにして転職
今からフロントエンドエンジニアになるには、プログラミングスクールで学習した後に企業への転職がおすすめです。
プログラミングスクールに通って学習すれば、
- プログラミングの基礎が習得できるので転職先にアピールできる
- 分からない点は講師に教えてもらえるので効率よく学習できる
というように、完全に未経験な人との差別化ができます。
プログラミングスクールで学んだスキルを活かせば、有利に転職活動を進められるので精神的にも安心です。
 なかがわ
なかがわ
こちらにおすすめプログラミングスクールの比較表を用意しました。
| スクール | テック キャンプ |
DMM WEBCAMP |
Tech Academy |
侍 エンジニア |
|---|---|---|---|---|
| どんな人に おすすめ? |
絶対に転職 したい人 (転職保証付き) |
スキルアップし、 無理のない 転職をしたい人 |
スクールに通う 時間のない人 |
転職したい けどお金が ない人 |
| 金額 | ¥ 657,800 | ¥ 690,800 | ¥ 327,800~ | ¥ 598,000 |
| 受講期間 | 最短10週間~ | 3ヶ月 | 最短4週間~ | 最短4週間~ |
| リモート | ◯ | ◯ | ◯ | ◯ |
| 公式サイト |
|
|
|
|
エンジニア経験が浅い人は、
エージェントから企業の紹介が難しいと言われることがあります。
そうならないためには、未経験でもITエンジニアを紹介できる
ITに強いエージェントにエントリーしておく必要があります。
たった1分の申し込みで、トヨタや楽天などの大企業に内定が決まる可能性もあります…!!!
当サイトで最も登録すべき穴場エージェントをピックアップしました。
失敗したくないなら、このサイトだけは必ずエントリーしておきましょう。
超穴場サービス!!土日祝でも対応可能
 ちか
ちか
各スクールによって特徴や金額が全く違うんですね…!
 なかがわ
なかがわ
そうですね。
なので自分に一番合っていそうな特徴のスクールを選ぶことが、転職成功への秘訣です。
未経験からフロントエンドエンジニアになりたければ、プログラミングスクールでスキルを身につけて転職しましょう。
3.転職エージェントを利用して転職
未経験からフロントエンドエンジニアになるには、IT業界に特化した転職エージェントを利用してください。
転職エージェントを使えば、
- 他の求人サイトにない仕事を紹介してもらえる
- 書類や面接の対策も一緒に行ってくれる
など多くのサービスを受けられます。
 ちか
ちか
最近、転職エージェントって多いですよね。
どこが良いか迷ってしまいます…。
 なかがわ
なかがわ
それではエンジニアへの転職を目指す人のために、おすすめの転職エージェントを3つ紹介しますね。
| エージェント | マイナビ IT AGENT |
メイテック ネクスト |
Midworks |
|---|---|---|---|
| どんな人に おすすめ? |
スキルに 自信がない人 |
|
スキルに 自信がある人 |
| 推定年収 | 240~1200万 | 300~1500万 | 500~1300万 |
| 案件数 | 非公開 | 約10,000件 | 約3,000件 |
| 未経験 | × | ◎ | △ |
| 公式サイト |
|
|
|
エンジニア経験が浅い人は、
エージェントから企業の紹介が難しいと言われることがあります。
そうならないためには、未経験でもITエンジニアを紹介できる
ITに強いエージェントにエントリーしておく必要があります。
たった1分の申し込みで、トヨタや楽天などの大企業に内定が決まる可能性もあります…!!!
当サイトで最も登録すべき穴場エージェントをピックアップしました。
失敗したくないなら、このサイトだけは必ずエントリーしておきましょう。
超穴場サービス!!土日祝でも対応可能
日本全国の求人に対応している「メイテックネクスト」
| 案件数 | 約10,000件 |
| 未経験可 | ◎ |
| 年収 | 300〜1500万円 |
| 公式サイト | 【公式】https://www.m-next.jp/ |
メイテックネクストは、業界知識に自信がない人におすすめの転職エージェントです。
エージェントの大半が技術職の経験者なので、丁寧なヒアリングによって、転職者の市場価値が最も高くなる求人を提案してくれます。
また、メイテックネクストは「製造系エンジニア」の中で求人数No.1を誇る優良エージェントサービスです。
- 転職支援コンサルタントの半数以上が技術分野出身
- 日本全国の求人に対応!電話サポートもある
- ものづくり・製造系エンジニアに強い転職エージェント
 ちか
ちか
 なかがわ
なかがわ
はい。
実務経験者だけでなく、スキルのない未経験者も登録をしてサポートしてもらうことが可能です。
メイテックネクストはIT業界への転職を考えるなら登録しておいて損はないので、チェックしてみてくださいね。
業界大手の安心サポートが受けられる「マイナビIT AGENT 」
」
| 案件数 | 非公開 |
| 未経験可 | × |
| 年収 | 240〜1200万円 |
| 公式サイト | 【公式】https://mynavi-agent.jp/it/ |
- IT業界専門のキャリアアドバイザーが転職活動をサポート。
- 取り扱う案件数は業界最大級。
- 紹介案件の多くが非公開求人。
マイナビIT AGENTでは年収やスキルアップを見越した転職だけでなく、IT経験者なら高待遇の求人を紹介してもらえる可能性が高いです。
マイナビIT AGENTは、「ITの専門家の情報が知りたい」「転職して技術力を高めたい」と考える人におすすめになります。
ITエンジニア経験者なら紹介求人の年収UP!!
IT系フリーランスエンジニア専門のエージェント「Midworks 」
」
| 案件数 | 約3,000件 |
| 未経験可 | △ |
| 年収 | 500〜1300万円 |
| 公式サイト | 【公式】https://mid-works.com/ |
MidWorksはIT系のフリーランスへ仕事を紹介してくれるエージェントです。
- IT系フリーランスエンジニア専門のエージェント。
- 利用者の希望に応じてクライアントを紹介してくれる。
- 正社員同等の保証も受けられる。
MidWorksでは仕事を紹介してもらうだけでなく、保険や交通費など会社員と同じくらいのサポートを受けられます。
フリーランスが働く上で抱える問題を解決してくれるので安心ですよね。
 なかがわ
なかがわ
フリーランスエンジニアとして働きたいのであれば、
- プログラミングスクールなどで必要な技術力を身につける
- 一度企業へ在籍して実務経験を積む
などをする必要があります。
他にも、テックキャンプはフリーランスコースもあるプログラミングスクールなので、スキルを身につけるにはおすすめです。
MidWorksは、技術力を高めて自由に働きたい人にぴったりのエージェントとなっています。
 なかがわ
なかがわ
とりあえずこの3つの転職エージェントに登録しておけば大丈夫です。
実際に3つのエージェントを利用してみて、自分が一番良いと思うものをメインで使いましょう。
 ちか
ちか
正直、エージェントを選ぶのも大変だと思っていたので安心しました…!
まとめ:フロントエンドエンジニアになりたいなら必要なスキルを身につけよう
今回はフロントエンドエンジニアに必要な5つのスキルを紹介しました。
 ちか
ちか
フロントエンドエンジニアに求められる技術力は幅広いんだと分かって良かったです!
- フロントエンドエンジニアの必須言語の知識(HTML・CSS・Javascript)
- デザインを形にするためのツール
- 作ったサイトをユーザーが使いやすい見た目にするUI/UX設計
- 簡単にWebサイトが作れるCMS知識
- 作ったサイトを多くの人に見てもらうためのSEO知識
未経験からフロントエンドエンジニアになりたければ、
- テックキャンプ
でフリーランスになる技術を身につける
- DMM WEBCAMP
やGEEK JOB
のようなプログラミングスクールで学習する
- マイナビIT AGENT
やレバテックキャリア
といった転職エージェントを利用する
という方法がおすすめです。
 なかがわ
なかがわ
フロントエンドエンジニアになるのは簡単ではありませんが、努力次第で誰でも目指せます。
 ちか
ちか
まずはフロントエンドエンジニアに必要なスキルを身につけたいです。
今すぐプログラミングスクールの無料カウンセリングに申し込んできます!
フロントエンドエンジニア転職について詳しく知りたい人におすすめ
 フロントエンドエンジニア転職の全て!適正のある人の3つの特徴・仕事内容などを解説
フロントエンドエンジニア転職の全て!適正のある人の3つの特徴・仕事内容などを解説
おすすめ転職サービス
-
【ITエンジニア経験者は紹介求人の年収UP!!】マイナビが運営している、ITに特化した転職エージェント。 ITの職種別に求人の検索ができ、大手企業などの転職求人も多くあります。
評価 求人数 10,000件以上 特徴 全国に7拠点も展開しているので関東以外の求人もカバーしている マイナビIT AGENTは全国に7拠点展開しているので、関東以外の地方求人も紹介可能です。 求人の質も良く求人数も多いのでどの年代の人にもおすすめの転職エージェントですね。
-
【未経験者OK】エージェントの半数以上がメーカーの技術部門出身で、全国に対応可能。さらに土日祝にも対応できるエージェントです。メーカー系エンジニア転職に強い転職エージェントです。
評価 求人数 10,000件以上 特徴 メーカー系エンジニア転職に強いエージェント メイテックネクストは業界トップクラスの求人数で、全国の求人に対応している転職エージェントです。転職をサポートしてくれるエージェントの半数はメーカーの技術部門の出身なので、不安なことがあっても安心して相談出来ますね。
-
客先常駐の勤務がつらい人におすすめの「社内SEのみ扱っている」サービス。大手企業や優良企業の求人が多くあり、エージェントの面談方法も3つの方法があり柔軟な対応をしてくれる転職エージェントです。
評価 求人数 6,500件以上 特徴 求人案件が社内SE案件に特化 社内SE転職ナビは3つの面談方法を採用しています。1つは転職しようか悩んでいて情報収集をしたい人向けのカジュアル面談、すでに転職の意思が固くすでに転職活動をいている人向けにキャリア面談、登録面談に行くのが難しい、忙しい人向けにはオンライン面談の3つの面談があります。